How to Embed a YouTube Video in GitHub ReadMe Markdown
Date Published: 23 November 2023

I keep wanting to do this and forgetting how, so I'm writing it down. Here's how to embed a YouTube video in a GitHub ReadMe markdown file.
Thanks for this Stack Overflow answer for the tip.
Step 1: Get the YouTube Video ID
The YouTube video ID is the part of the URL after the v=. For example, in the URL [https://www.youtube.com/watch?v=dQw4w9WgXcQ](https://www.youtube.com/watch?v=dQw4w9WgXcQ), the video ID is dQw4w9WgXcQ. You'll need that for the next step.
Step 2: Embed the Video
To embed the video, use the following markdown:
[](https://www.youtube.com/watch?v=YOUTUBE_VIDEO_ID_HERE)YouTube already has a thumbnail image for the video, so you can use that. Just replace YOUTUBE_VIDEO_ID_HERE with the video ID you got in step 1 in the first URL (for the image). Then again in the second URL (for the link to the video).
Step 3: Profit
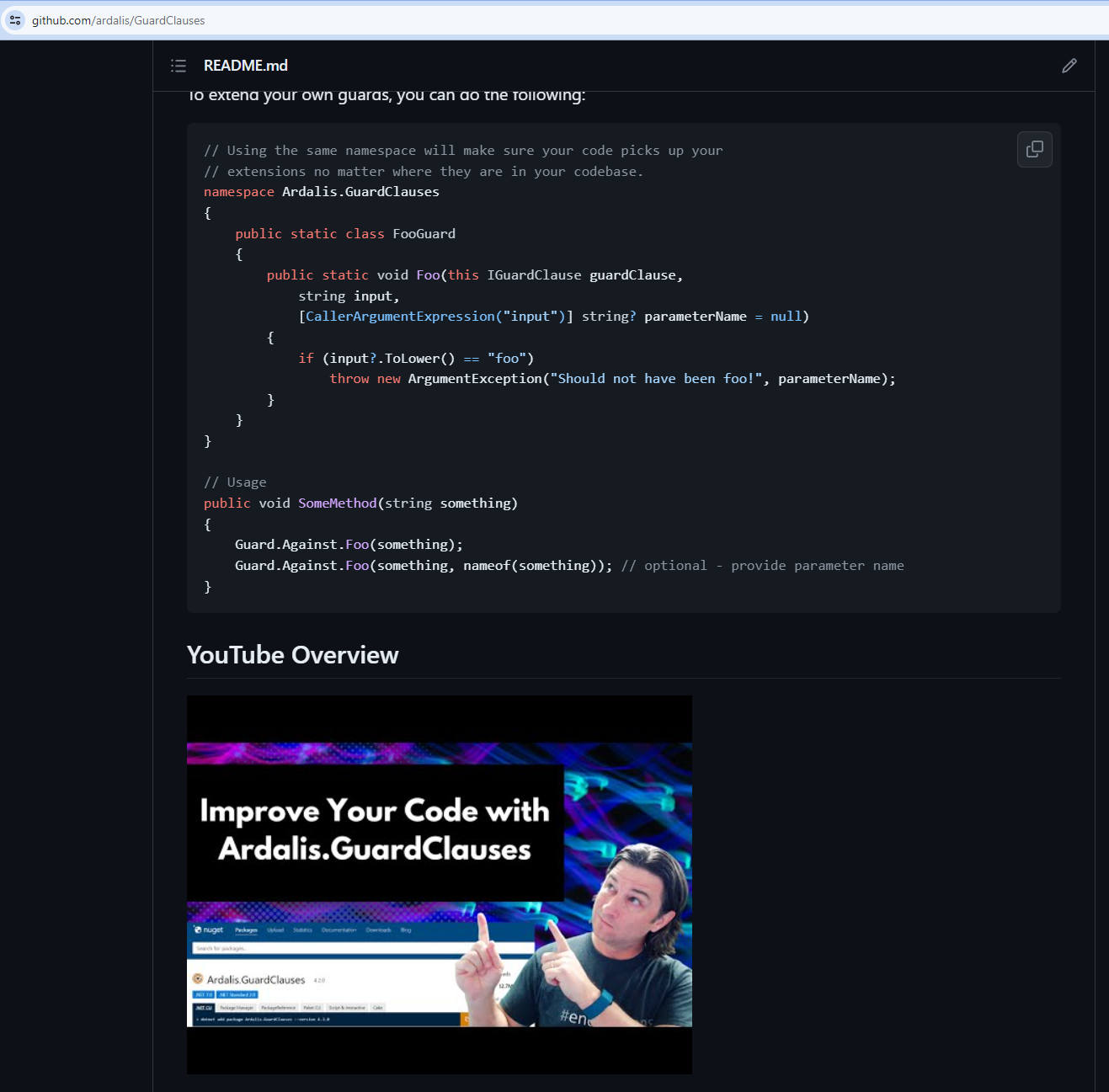
That's it! You're done. Here's my Ardalis.GuardClauses repo with a video embedded in the ReadMe:

View the source to see exactly how it's set up.
Enjoy!
More tips
The "0.jpg" file is the default thumbnail YouTube uses, but you can also refer to other thumbnails by changing the number. For example, "1.jpg" is the first thumbnail YouTube generates, and "2.jpg" is the second. You can use these in your ReadMe to show a different thumbnail than the default. There are also high resolution options at "maxresdefault.jpg" and "hqdefault.jpg".
Examples (click to see each image from my Ardalis.GuardClauses video):
- http://img.youtube.com/vi/OkE2VeRM4mE/0.jpg
- http://img.youtube.com/vi/OkE2VeRM4mE/1.jpg
- http://img.youtube.com/vi/OkE2VeRM4mE/2.jpg
- http://img.youtube.com/vi/OkE2VeRM4mE/3.jpg
- http://img.youtube.com/vi/OkE2VeRM4mE/maxresdefault.jpg
- http://img.youtube.com/vi/OkE2VeRM4mE/hqdefault.jpg
Share
Did you enjoy this post? Share it with your friends and colleagues! Thanks!
Category - Browse all categories

About Ardalis
Software Architect
Steve is an experienced software architect and trainer, focusing on code quality and Domain-Driven Design with .NET.
