Tools Used
Here's a quick list of the tools I use and generally recommend. Subject to change at any time. Some links are affiliate links – using them helps to support this site. Thanks!
Last updated: 24 June 2025
Blog (this site)
Currently, I'm hosting this site using Netlify. The site is built as a static site using Gatsby. The source is on GitHub. If you find any problems with the content, you can add an issue to the repository. If you're looking to create a similar setup for your blog, check out this article on creating a Gatsby blog with Netlify. The rate is roughly $19/mo which is WAY less than I was paying for my previous WordPress hosting.
Previous versions
These links all go to the Wayback Machine internet archive.
This site has been around since 2004. In the past it's been hosted as armysteve.com (when I was deployed to Iraq) and stevesmithblog.com. Before that, my "blog" was on aspalliance.com as far back as 1998 and my first online "home page" was my University of Chicago student page circa 1992-94 or so.
Winget
On my latest PC build earlier this month, I opted to use Winget over Chocolatey for most of my installs. I'm still a fan of Chocolatey but Winget seems like it's overtaking it for market share (which is sad for Chocolatey but out of my hands).
Here are some Winget packages I installed on my latest desktop PC:
> winget list -s winget
Name Id Version Available
----------------------------------------------------------------------------------------------------------------------------------------------------
Docker Desktop Docker.DockerDesktop 4.41.2 4.42.1
Git Git.Git 2.47.1.2 2.50.0
Factorio ARP\Machine\X64\Steam App 427520 Unknown
Microsoft .NET SDK 9.0.301 (x64) from Visua… ARP\Machine\X64\{182B409F-D553-4706-AB76-884… 9.3.125.26904
Zoom Workplace (64-bit) Zoom.Zoom 6.4.64384 6.5.6476
Everything 1.4.1.1026 (x64) voidtools.Everything 1.4.1.1026
Oh My Posh JanDeDobbeleer.OhMyPosh 25.23.3 26.11.0
GitHub CLI GitHub.cli 2.73.0 2.74.2
Microsoft SQL Server 2019 LocalDB ARP\Machine\X64\{E5B3A478-C4C3-49E3-8384-A12… 15.0.4382.1
Visual Studio Enterprise 2022 Microsoft.VisualStudio.2022.Enterprise 17.14.6 (June 2025) 17.14.7
Visual Studio Enterprise 2022 Preview Microsoft.VisualStudio.2022.Enterprise.Previ… 17.14.6 Preview 1.0
Dropbox Dropbox.Dropbox 227.4.4774 228.3.5423
Google Chrome Google.Chrome.EXE 138.0.7204.49 138.0.7204.50
Microsoft Edge Microsoft.Edge 137.0.3296.93 138.0.3351.55
Amazon Send to Kindle Amazon.SendToKindle 1.1.1.257
Steam Valve.Steam 2.10.91.91
Microsoft .NET SDK 10.0.100-preview.4.25258… Microsoft.DotNet.SDK.Preview 10.0.100-preview.4.25258.110 10.0.100-preview.5.25277.114
1Password AgileBits.1Password 8.10.80 8.10.82
Notion 4.13.0 Notion.Notion 4.13.0 4.13.1
Discord Discord.Discord 1.0.9193 1.0.9197
Slack SlackTechnologies.Slack 4.44.65
Azure Data Studio (User) Microsoft.AzureDataStudio 1.51.1
PowerToys (Preview) x64 Microsoft.PowerToys 0.91.1
Microsoft Visual Studio Code (User) Microsoft.VisualStudioCode 1.101.0 1.101.2
Trello MSIX\45273LiamForsyth.PawsforTrello_2.15.7.0… 2.15.7.0
Dropbox MSIX\DropboxInc.Dropbox_227.4.4774.0_x64__wk… 227.4.4774.0
Microsoft Teams Microsoft.Teams 25153.1009.3726.1 25153.1010.3727.5483
Azure VPN Client MSIX\Microsoft.AzureVpn_4.0.0.0_x64__8wekyb3… 4.0.0.0
Copilot MSIX\Microsoft.Copilot_1.25053.93.0_x64__8we… 1.25053.93.0
HEIF Image Extension MSIX\Microsoft.HEIFImageExtension_1.2.20.0_x… 1.2.20.0
HEVC Video Extensions from Device Manufactu… MSIX\Microsoft.HEVCVideoExtension_2.4.0.0_x6… 2.4.0.0
Raw Image Extension MSIX\Microsoft.RawImageExtension_2.5.5.0_x64… 2.5.5.0
Snipping Tool MSIX\Microsoft.ScreenSketch_11.2503.29.0_x64… 11.2503.29.0
Dev Home MSIX\Microsoft.Windows.DevHome_0.0.0.0_x64__… 0.0.0.0
Microsoft Photos MSIX\Microsoft.Windows.Photos_2025.11040.230… 2025.11040.23001.0
Windows Clock MSIX\Microsoft.WindowsAlarms_1.1.29.0_x64__8… 1.1.29.0
Windows Calculator MSIX\Microsoft.WindowsCalculator_11.2502.2.0… 11.2502.2.0
Windows Camera MSIX\Microsoft.WindowsCamera_2025.2505.2.0_x… 2025.2505.2.0
Windows Notepad MSIX\Microsoft.WindowsNotepad_11.2503.16.0_x… 11.2503.16.0
Windows Sound Recorder MSIX\Microsoft.WindowsSoundRecorder_1.1.5.0_… 1.1.5.0
Microsoft Store MSIX\Microsoft.WindowsStore_22505.1401.17.0_… 22505.1401.17.0
Windows Terminal Microsoft.WindowsTerminal 1.22.11141.0 1.22.11751.0
Windows Package Manager Source (winget) V2 MSIX\Microsoft.Winget.Source_2025.627.1106.3… 2025.627.1106.36
Windows Media Player MSIX\Microsoft.ZuneMusic_11.2505.2.0_x64__8w… 11.2505.2.0
Windows Subsystem for Linux MSIX\MicrosoftCorporationII.WindowsSubsystem… 2.5.7.0Chocolatey
I've used chocolatey to easily manage and install tools on my systems for many years (though see above re: winget). When I get a new system, it's a simple matter to reinstall anything I've used Chocolatey to install previously. Here's a list of packages I've used (which I get by running the choco list -lo command):
7zip 19.0
7zip.install 19.0
adobereader 2020.006.20042
amazon-music 7.13.0.2210
anki 2.1.43
anydvd 8.4.9.0
autohotkey 1.1.33.09
autohotkey.install 1.1.33.09
audacity 2.3.2
chocolatey 0.10.15
chocolatey-core.extension 1.3.3
chocolatey-dotnetfx.extension 1.0.1
chocolatey-misc-helpers.extension 0.0.4
chocolatey-windowsupdate.extension 1.0.4
Cmder 1.3.11
curl 7.65.0
discord 0.0.307
discord.install 0.0.307
docker-cli 18.09.0
docker-compose 1.29.2
docker-desktop 2.0.0.3
DotNet4.6.1 4.6.01055.20170308
dotnetfx 4.8.0.20190930
Everything 1.4.11015
fiddler 5.0.20182.28034
gh 2.4.0
git 2.21.0
git-credential-manager-for-windows 1.19.0
git.install 2.21.0
greenshot 1.2.10.6
handbrake 1.3.3
handbrake.install 1.3.3
licecap 1.28
microsoft-windows-terminal 1.12.10393.0
nodejs 14.4.0
nodejs.install 14.4.0
NugetPackageExplorer 5.5.64
obs-studio 24.0.3
obs-studio.install 24.0.3
openssh 8.0.0.1
pandoc 2.7.2
papercut 5.1.44
poshgit 0.7.3.1
postman 7.0.9
powertoys 0.29.0
python 3.8.3
python3 3.8.3
slack 4.2.0
smtp4dev 2.0.10
skype 8.45.0.41
snagit 2020.1.0
sql-server-management-studio 15.0.18333.0
SQLite 3.38.2
treesizefree 4.3.1.2
vcredist140 14.31.31103
vcredist2010 10.0.40219.2
vs-code 1.40.2
winamp 5.666
winmerge 2.16.4.20191007
wsl 1.0.1
wsl-ubuntu-1804 18.04.1.020181923
zoom 4.8.5336.0932Code Editor
I mainly work in Visual Studio Enterprise 2022, but I also regularly use Visual Studio Code. I'm usually using the preview builds of VS 2022, which generally have been plenty stable and allow me to play with preview dotnet SDKs more easily.
Visual Studio Extensions/AddIns
Below is a list of some of the extensions I'm using (or have used previously) with Visual Studio:
- File Icons by Mads Kristensen
- Live Share by Microsoft
- Markdown Editor by Mads Kristensen
- SQLite/SQL Server Compact Toolbox by ErikEJ
Visual Studio Code Extensions
I don't necessarily have all of these installed everywhere (I work on a home desktop, an office desktop, and a laptop), but here's an aggregate list of my VS Code extensions (some of which I may no longer use):
- .NET Core Test Explorer by Jun Han
- .NET Install Tool for Extension Authors by Microsoft
- AI Toolkit for Visual Studio Code by Microsoft
- Angular Essentials by John Papa
- Angular Language Service by Angular
- Angular Schematics by Cyrille Tuzi
- Angular Snippets by John Papa
- ARM Template Viewer by Ben Coleman
- Azure Account by Microsoft
- Azure AI Foundry by Microsoft
- Azure App Service by Microsoft
- Azure CLI Tools by Microsoft
- Azure Container Apps by Microsoft
- Azure Developer CLI by Microsoft
- Azure Databases by Microsoft
- Azure Functions by Microsoft
- Azure Pipelines by Microsoft
- Azure Resource Manager (ARM) by Microsoft
- Azure Resources by Microsoft
- Azure Static Web Apps by Microsoft
- Azure Storage by Microsoft
- Azure Tools by Microsoft
- Azure Virtual Machines by Microsoft
- Beautify by HookyQR
- Bicep by Microsoft
- C# by Microsoft
- C# Dev Kit by Microsoft
- Code Spell Checker by Street Side Software
- Container Tools by Microsoft
- Data Workspace by Microsoft
- Debugger for Chrome by Microsoft
- Debugger for Microsoft Edge by Microsoft
- Dev Containers by Microsoft
- Docker by Microsoft
- Docker Explorer by Jun Han
- Docker Linter by Henrik Sjooh
- Docs Authoring Pack by Microsoft (and associated extensions)
- Git Graph – View branches in graph view – by mhutchie
- GitHub Copilot for Azure by Microsoft
- GitLens – Git supercharged by Eric Amodio
- GitHub Pull Requests and Issues by GitHub
- GitHub Copilot
- GitHub Copilot Chat
- HTTP/s and relative link checker by Larry Franks
- IIS Express by Warren Buckley
- JS-CSS-HTML Formatter by lonefy
- Kubernetes by Microsoft
- Learn Authoring Pack by Microsoft
- Learn Training AI Assistant by Microsoft
- Live Share by Microsoft
- Markdown All in One by Yu Zhang
- Markdown Preview Enhanced by Yiyi Wang
- markdownlint by David Anson
- Material Icon Theme by Philipp Keif
- npm by egamma
- Nx Console by nrwl
- Partial Diff by Ryuichi Inagaki
- Path Intellisense by Christian Kohler
- Peacock by John Papa
- PlantUML by jebbs
- PowerShell by Microsoft
- Prettier – Code Formatter by Esben Petersen
- Preview on Web Server by YuichiNukiyama
- Remote - Containers by Microsoft
- Remote - WSL by Microsoft
- REST Client by Huachao Mao
- SQL Database Projects by Microsoft
- SQL Server (mssql) by Microsoft
- SQLite by alexcvzz
- Stream Deck for Visual Studio Code by Nicollas R.
- TSLint (deprecated) by egamma
- Typescript Hero by Christoph Bueler (great for organizing imports in Angular apps)
- VS Live Share (see me using it here)
- vscode-icons by Roberto Huertas
- Window Colors by Stuart Robinson
- Winter is Coming Theme by John Papa
- WSL by Microsoft
- YAML by Red Hat
My custom user settings vary from machine to machine and whether I'm presenting or recording content, but here's an example:
{
"editor.fontSize": 14,
"editor.wordWrap": "on",
"window.zoomLevel": 1,
"workbench.colorTheme": "Default Light+",
"editor.formatOnSave": true
}Source Control
I'm a huge fan of Git and GitHub. I use VS/VS Code or the CLI for most of my git needs. I have a bunch of articles and tips related to git if you're looking for more info.
Screencasting
I record online courses for [Dometrain]((https://dometrain.com/author/steve-ardalis-smith/?ref=steve-ardalis-smith&coupon_code=ARDALIS) and Pluralsight, and videos for my YouTube Channel - Ardalis. I also publish on NimblePros YouTube.
In the past I've used TechSmith Camtasia to record and produce my screencasts and TechSmith SnagIt for screenshots. These days I'm using OBS Studio for most recording and I engage an editor but I also use Da Vinci Resolve when I'm doing my own editing. I'm learn how to use other editing tools, including mobile tools like CapCut, as well.
Site Monitoring
I get notified within 5 minutes when sites I manage go down. I'm a fan of Uptime Robot as a free tool to provide simple monitoring. I wrote up how I use Uptime Robot for monitoring my websites in January 2023.
Laptops (last purchased in 2019)
It's June 2025 now and I'm itching to get a new laptop (it's time - seems I'm on a 6 year cycle with laptops). I'll post here with the specs once I pick something out.
In December 2019 I finally broke down and bought a new laptop. It's a 15″ Dell XPS 15" 7590 with 1TB of storage and 32GB of RAM. So far it has only a few stickers:
!Dell XPS 15 Laptop circa 2019
The MBP (below) is still going strong but will mainly stay at home now (it hasn't been used much since early 2020). Its MacOS calendar printing capabilities are worth keeping it around, if nothing else (we use many different Google calendars to manage our family of 6 and nothing else we've found can print out decent looking weekly/monthly calendars).
The Macbook is a Pro Retina 15″ circa 2013 (I purchased it in June 2014). It's running 2.3 GHz Intel Core i7 and has 16GB 1600 MHz DDR3 RAM and an Intel Iris Pro 1536 MB graphics card. I run Parallels to run Windows on it and I switch back and forth between MacOS and Windows when developing. It's accumulated a few stickers over the years – here's a pic from September 2018:
Desktop (2025)
My most recent desktop purchase was in May 2025. I got it from iBuyPower and I've been happy with it for the first month. My only minor critique is the fan noise, which is more than my previous desktop. I really like the new glass "aquarium" style cases - they're very pretty with the LEDs...

Here are the specs:
- iBUYPOWER HYTE Y70 Gaming Case - White
- Intel Core Ultra 9 285K Processor (8x 3.70GHz + 16x 3.20GHz/36MB L3 Cache)
- 64 GB DDR5-5400MHz RGB RAM
- GeForce RTX 5070 Ti - 16GB GDDR7
- 2TB M.@ NVMe Gen4 SSD
- ASUS Z890 Max Gaming WIFI 7 MOBO
Other Hardware
Here are some other hardware I use these days for coding, recording, etc.
15.6" Laptop Screen Extender w/Power Bank bought in June 2025. I was doing some work in a coworking space and saw someone else using something like this. I really appreciate having multiple monitors, because it lets me have a browser or two open for reference while I have a code or markdown editor in another window (and maybe Teams or Discord in a third). Anyway, for under $300 this was an easy impulse buy.
UPERFECT True 4K Portable Monitor bought in May 2025 (and earlier). I started using these with my desktop's ultrawide monitor. I can set on on the left and one on the right, below the main Ultrawide monitor, and it gives me places to put things I don't need all the time but want to see at a glance (Teams, Discord, Trello board, etc.). They're also portable to take on the road, although the one above is better if you're going to be working for a long period of time.
VIVO Premium Aluminum Heavy Duty Monitor Arm for Ultrawide Screens up to 49 inches bought February 2025. Prior to purchasing this, my ultrawide (see below) was sitting on my treadmill desk up on several reams of printer paper (cheapest stable monitor elevation hack around!). Moving it up off of the desktop enabled me to have a much bigger space and the use of a couple of the portable USB screens listed above (on the desk, but set back from my keyboard and mouse). In the past I'd had trouble finding mounts that reliably held the larger screens, but this one does the job well.
VIVO Under Desk Vertebrae Cable Management Kit bought February 2025. Also purchased to clean up my treadmill desk setup. It was a bit of a mess before. With this it became much cleaner.
Logitech MX Keys Advanced Wireless Illuminated Keyboard, Tactile Responsive Typing last bought October 2024. I have two of these, one for each of my desktop computers. I really like the feel of them and they're nearly silent which is nice for recordings. They connect via bluetooth or USB - I mainly just keep them plugged in via USB C. They very rarely (like maybe once in 6 months) have problems where they'll pause... and then spit out whatever you typed right away, like it's buffering. Turning it off and back on fixes it, though.
ASUS TUF Gaming VG27WQ1B 27" Curved Monitor, 1440P WQHD bought November 2023. I bought a pair of these for my recording setup. I don't like the huge ultrawide for recording, because I like to record a full screen in the resolution (or at least aspect ratio) of the destination video format. These have worked well since 2023 for this purpose.
Canon EOS R7 Mirrorless Camera with RF-S 18-150mm Lens Kit bought most recently in November 2023. I bought one of these for actual photography, but I'm currently using it as my camera for video production after Nick Chapsas of Dometrain convinced me that video quality was of huge importance. I can't tell you how many comments I've gotten on various Zoom/Teams calls about how good my camera's video looks! It's a big investment for just a webcam but it really does do a great job compared to any webcam, even fancy ones like the Elgato Facecam. I bought a Dummy Battery to use with it (a couple of different ones, actually), which works well except that after a few hours it will just stop providing power and the camera will show "No power" instead of video. Turning the camera off and on fixes it. It's annoying, but not a showstopper.
Elgato Prompter bought October 2023. I use this with my recording studio so that I can look right at the camera while reading a script. It also lets me put Zoom or Teams (or recording tools like Riverside or StreamYard) people on the screen so I can have eye contact with other folks I'm talking to during meetings or streams. It's worked great - recommended.
Elgato Wi-Fi Enabled Key Light 1400 Lumens bought July 2023. I have a pair of these behind my monitors in my recording studio. Good lighting makes a big difference! I control them using the Elgato StreamDeck. Unfortunately my Stream Deck buttons only seem to work when I have the Stream Deck software active on my PC. Another annoyance, but not a showstopper.
Elgato Facecam - 1080p60 True Full HD Webcam bought June 2023. I got this hoping it would be good enough for Dometrain recordings but Nick told me it didn't hold up to a proper camera, so I ended up using my Canon EOS R7 (above). I still use this on another desktop, but not for recording.
Mirabox Capture Card bought March 2023. This is how I get video from the Canon EOS R7's output to my PC. Works great. You'll need a cable (see below).
JSAUX Mini HDMI to HDMI Cable 10 ft bought March 2023. Connects from the Canon EOS R7's mini HDMI output to the Mirabox capture card.
Blue Microphones Yeti USB Microphone with Knox Gear Pop Filter bought October 2022. This is my main microphone for recording. It's great for picking up my voice and not picking up every other little thing in the room/outside.
InnoGear Mic Stand for Blue Yeti, Heavy Duty Microphone Stand bought October 2022. For the Blue Yeti microphone above. I have it mounted off to the side so it's in front of me without being between me and the monitors.
Samsung 49" Odyssey CRG Series Dual QHD Curved Gaming Monitor bought November 2021. This is pretty much the standard kit for most of the NimblePros team. I'm sure there's a more modern equivalent, but this is the last one I purchased (I have one for my home office desktop and my work office desktop). Very happy with it. So far no plans to replace it as of 2025.
Treadmill Desk by Lifespan. I have one of these at my home office and another at my work office (I don't use one in my recording studio). I bought both of them in the 2010s and the model I bought is no longer available. I wrote about my experience walking while working in 2014, and I continue to use the treadmill desk nearly every day.
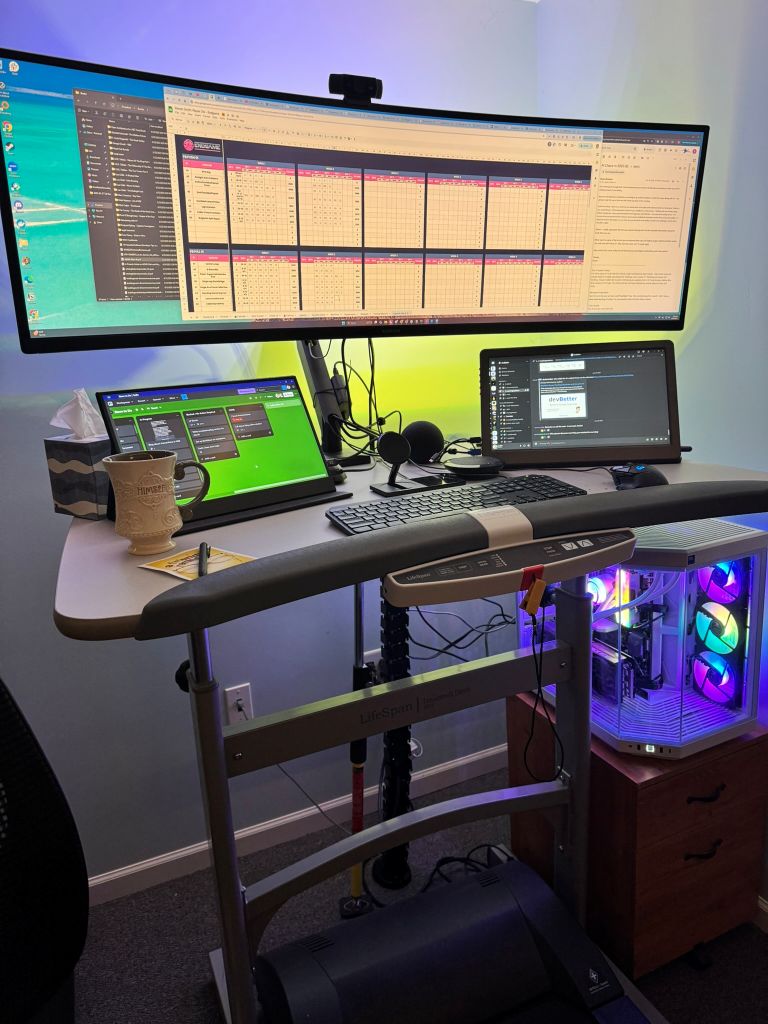
Here's my current setup as of June 2025 with the treadmill desk, new PC, and ultra-wide monitor (and USB portable screens):

Avatar

Custom avatar by Nate Lovett
My avatar was created by Nate Lovett. I'm on the Stir Trek conference board and in 2016 we had Nate produce avatars for all of our speakers and board members. He did a great job, and if you'd like him to create one for you, contact him!. I'm currently using this avatar on most of my social media and Slack channels, as well as the basis for my Weekly Dev Tips podcast logo.
David Neal (@reverentgeek) also does some great custom-drawn avatars.
I should probably get an updated avatar done sometime soon, since I now have MUCH longer hair than when my current one was drawn by Nate in 2016!
Drawing
Speaking of David Neal, he turned me on to the great Sketches Pro app for iOS. I'm using that along with an Apple Pencil and a relatively new iPad to create drawings for my blog posts, newsletters, and presentations. My drawing abilities are still pretty weak, but the app is very powerful and it's quite pleasant to use the combination. In the past, I'd tried drawing pads for the PC, but it's much easier to draw directly on the (portable) surface you're working with than to draw on the desk while looking at the screen, I found.
A few of my articles, including one of my most popular ones about The More You Know, The More You Realize You Don't Know, use drawings I made using this setup.
It's been almost 10 years since I started using the pencil but I haven't really leveled up my skill with it much. There may be better apps these days but when I need to draw I'm still using Sketches Pro. I also use the pencil with the Miro app to draw notes on my PC screen while I record during some of my training courses for Dometrain.
Streaming
I'm used to stream regularly on Twitch most Fridays, discussing developer topics. The streams are archived on YouTube. My setup uses OBS Studio. There's enough complexity there that I'll probably create a separate article just for the rest of the details, including how I've configured an Elgato Stream Deck. I never got too fancy with my stream's interactivity - I mostly just focused on building open source tools with .NET, including my various NuGet packages. These days I'm not streaming, choosing instead to focus on shorter, more scripted YouTube videos, which seem to get more traction and provide more useful content than long form streams.
Podcast
My podcast, Weekly Dev Tips, is hosted by Simplecast. I use a Rode Podcaster microphone to record, with PSM 1 Shockmount and PSA1 Swivel Boom Arm. I use Audacity for both recording and editing. I try to script the shows as markdown which I edit using Visual Studio Code and then upload to Simplecast to act as the show notes. You can see my podcasting checklist here.
The WeeklyDevTips podcast episodes are also published to YouTube and occasionally include video with guests or screencasts from my machine.
I haven't published any new episodes since March 2021. I've mostly moved to producing such content on my YouTube channel now.
XBox
I'm on XBox live as 'ardalis' but haven't had much time to play since late 2020, and before that I'd mainly switched to PC gaming. My go-to game was PUBG (see one of my better engagements here). I take breaks from gaming from time to time so I can keep up with all my work and family commitments.
Steam
You may also find me on Steam as or 'ardalis1'. I've played a lot of Factorio in the last few years, along with a variety of other games.
Summary
Have a question about any of the above, or want to know something else about the products I use? Let me know.


