Analyzing 404s with Google Analytics
Date Published: 11 December 2018

I've been wanting to analyze broken links coming into my site so that I could add 301 redirects if necessary. I figured I could probably use Google Analytics to analyze 404s and broken links on my site. With a bit of research I was able to get this working as a custom report. I initially tried importing a couple of custom reports I found in the gallery, but none of them worked so I created my own, which took about 2 minutes. Here's a quick step-by-step set of instructions that work regardless of your web site platform. Note that if you'd like to implement your own middleware to do this using ASP.NET Core, I have a sample that shows how to do that.
Confirm Your 404 Page Works Correctly
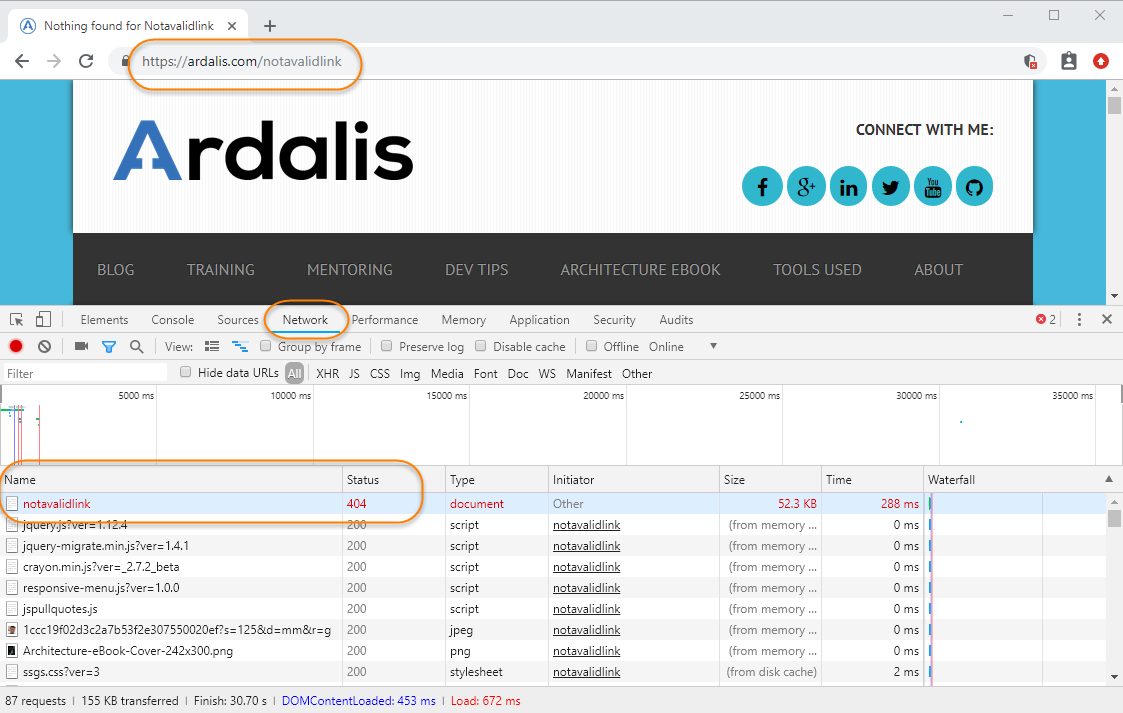
Your 404 page should return a 404 status code and should not change the URL the user was attempting to visit. You can confirm the page is working by opening up developer tools in your browser (usually F12 does this) and looking at the Network tab. Next, go to a path that doesn't exist on your site and look at the very top item in the Network tab. You should see a Status of 404. If you don't, or if the URL doesn't match the link you just typed in, you need to adjust your 404 page for this solution to work. How you do that will vary with your web site's hosting technology.
Note the page title (on the browser tab) for your 404 page. This will be used later.
Configure Google Analytics
Make sure you have Google Analytics set up and working. Obviously it's required to use Google Analytics to analyze 404s and broken links on your web site.
Add a Custom Report
Go to your Google Analytics account for your domain and navigate to Customization - Custom Reports.

Click New Custom Report.
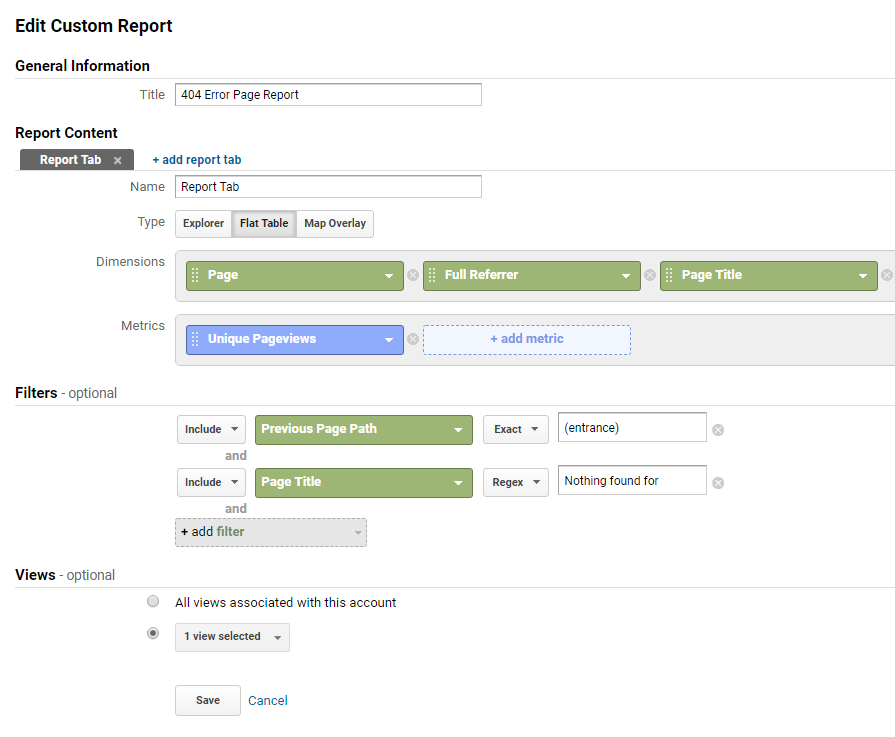
Set it up like so:
- Title: 404 Error Page Report
- Report Tab Name: Report Tab
- Type: Flat Table
- Dimensions: Page, Full Referrer, Page Title
- Metrics: Unique Pageviews
- Filters: Include Page Title - Regex - Nothing found for
- Inbound links only: Include - Previous Page Path - Exact - (entrance)
- Views - 1 view selected
Change Nothing found for to some substring that exists in your 404 page's title (perhaps '404' for example). The complete custom report:
Run the Report
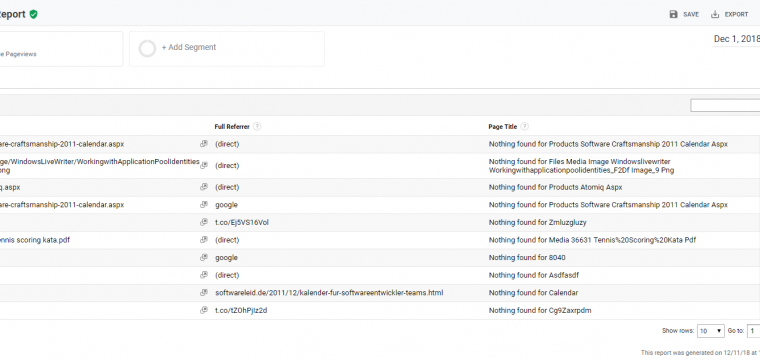
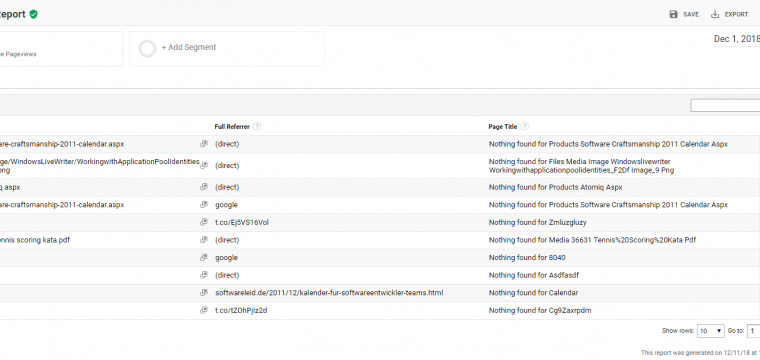
For a given date range, you should see any 404s caused by inbound links (if you used the (entrance) filter). Here's an example of the output:
Apparently, a lot of people are looking for the 2011 Software Craftsmanship calendar.
Fix Broken Links
Your report may include your own links (if you don't use the (entrance) filter) which you can update yourself. For links coming from other sites, usually the best thing to do is to add 301 redirects. How you do this will vary with your web site's platform. In my case I'm hosting this site on Wordpress at SiteGround and they offer a simple way to edit my site's .htaccess file, which lets me add individual 301 permanent redirects for any link I want. For example, if I want /asdfasdf (shown in the report above) to magically go to this blog post, I can add the following to my .htaccess file:
RewriteRule ^asdfasdf "analyzing\-404s\-with\-google\-analytics" [R=301,L]
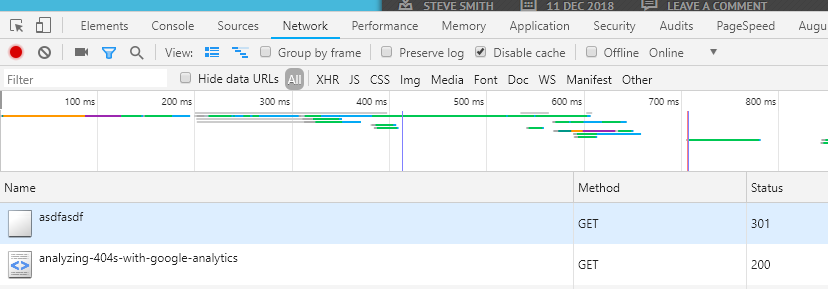
I've actually just done this, so click the link or type it in yourself in a new tab and you should find yourself right back here. (Update: I am no longer using Wordpress, so the above redirect unfortunately no longer works. Below is what you would have seen using the developer tools when it still worked.) If you're still using the browser developer tools, you will see in the Network tab that a 301 redirect was performed:
Learn more about modifying the .htaccess file.
That's it - please post any tips you have to add to this in the comments below. Thanks!
Tags - Browse all tags
Category - Browse all categories

About Ardalis
Software Architect
Steve is an experienced software architect and trainer, focusing on code quality and Domain-Driven Design with .NET.