Passing Default Parameter Objects in JavaScript
Date Published: 27 January 2014

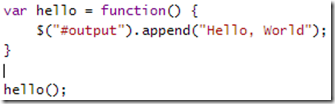
You can use the jQuery extend() functionto elegantly configure your functions to accept a single parameter object, while providing default behavior for any options that are not set. For instance, imagine you have a simple function that simply says “Hello, World”. You could code it like this:

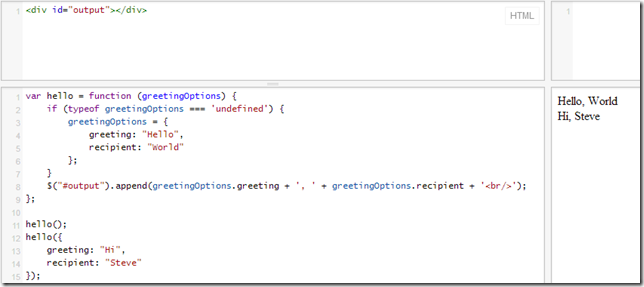
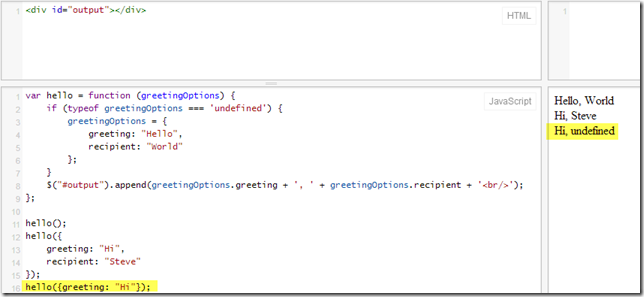
Now, if you want to start passing in parameters, you can easily do so by parameterizing the method, but every time you do, you break any code that was expecting the original parameterless version. This can quickly grow out of hand within a few revisions of the function’s signature. A simple way to avoid this issue and allow for your function to version forward effectively is to accept a parameter object. An initial version might look like this, inspecting the typeof the parameter to see if it is undefined, and if so, using the default options. Otherwise, use the options that were provided as the parameter.

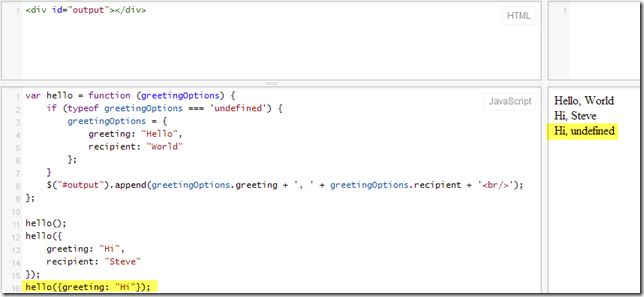
This is great, but what if we want to change some of the parameters, but not all of them. Trying to only change the greeting results in:

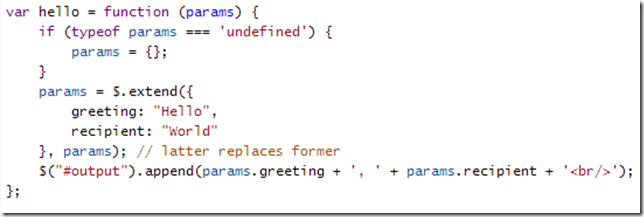
The jQuery extend() function provides a handy way for us to have default values in a parameter object, but override any that are provided to the function. Here’s the code for the updated version of the function, now using extend (and the slightly worse-named parameter object variable, params):

Note that the default values are specified as the first parameter to .extend(), and the ones that are passed in are the second parameter. Also note that in the case no parameter object is passed in, we simply initialize params to be an empty object ({}). You can check this out yourself by looking at this jsFiddle showing all of the code.
Category - Browse all categories

About Ardalis
Software Architect
Steve is an experienced software architect and trainer, focusing on code quality and Domain-Driven Design with .NET.